
basic strokes with spring-based brush
There's a little something I've been working on for a few months. In my quest for understanding the computer as an art medium, I've decided to experiment with concepts from drawing applications I came across before; MrDoob's harmony, dynadraw(click here for an in-browser replication) and Bret Victor's stop drawing dead fish.
Before I start, this is not a designed application, it's an exploration of different possibilities on how to drawing/painting using computation. Trying out different things, some ideas might be interesting, some might not be interesting. The user-interface is not very friendly, they're just configurable parameters. I recommend you to read this article before playing around with the tool.
Source is of course completely available. It's split up over two repositories, the first repository is the library to manage "pointers", called wind, it's what makes this whole thing possible. The second is simply the website, or the ui if you like, around the library that allows you to draw. I'm assuming and hoping you know some javascript, to play around with the colors, you need to understand basic javascript.
Play around with the programDrawing inspiration from dynadraw, I decided to make a physics-based drawing application. I've made a few different brushes, but the main brush is simply the spring-based brush. Basic strokes look like these. This is what happens with a single flick of the mouse.

basic strokes with spring-based brush
And this is what you get if you don't release your mouse button.

Eclipsing thing with spring-based brush
Now, playing around with physics alone is somewhat interesting, but not that cool yet.
Drawing gets more interesting when you have cool brushes. The obvious one is to try and imitate calligraphy using brushes that scale with speed. You can already get some interesting results.

basic strokes with spring-based brush
Another brush is where we repeat lines.

hello!
Every parameter is completely configurable, so we can configure these brushes to our liking.

parameters
Still, not too interesting.
Adding a new feature increases diversity of strokes exponentially. Underneath these brush-strokes lies a fairly simple system. Imagine that your brush is a particle moving through time, like a bird flying through the sky, we can measure certain things, like the bird's angle, where's he heading? The bird's speed, how fast is he going? I've added a small scripting system where you can assign colors to the strokes dynamically based on these properties.
A few examples, increasing the redness of the stroke based on its speed

Redness increasing based on speed
Decreasing opacity based on lifetime

Decreasing opacity based on lifetime
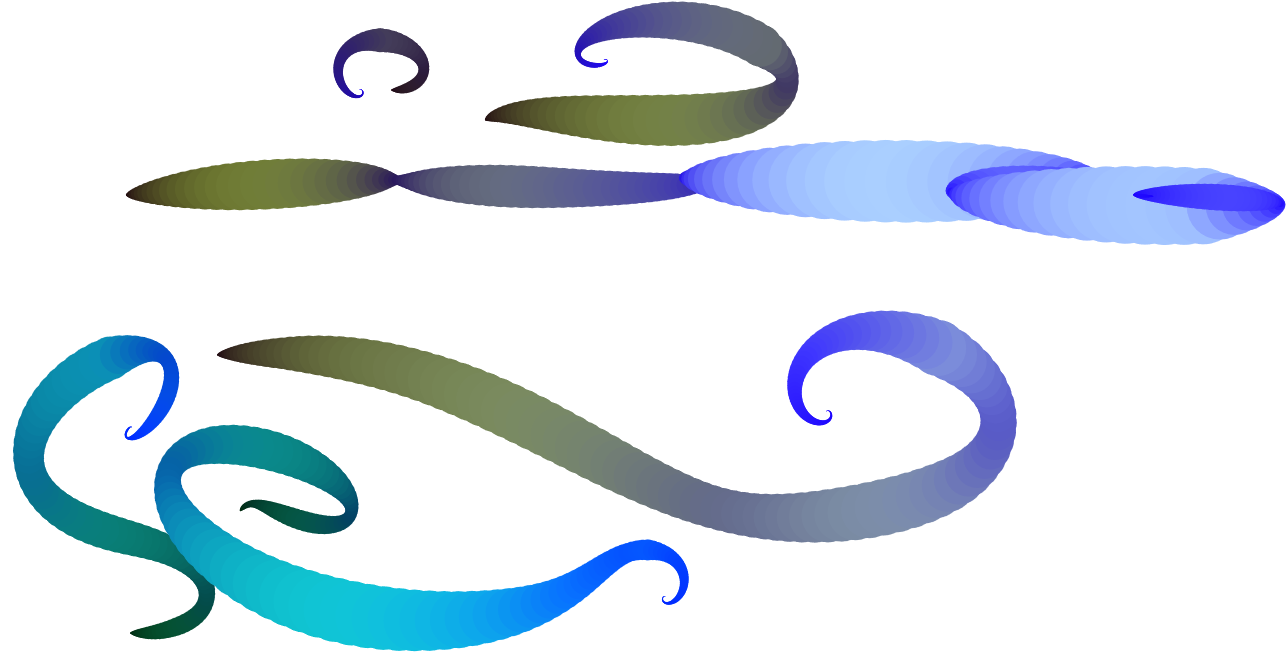
You can already get some pretty cool results, look at these weird gradients for example.

gradients
And reveal some hidden properties of spring-systems! At the longer edges of a spring-system, the particle moves faster!

particle speed visualised
So far though, we've only seen some really weird obscure looking stuff, can we create pretty things with this system? We can now we have symmetry. Within this system, I've defined two kinds of symmetry.
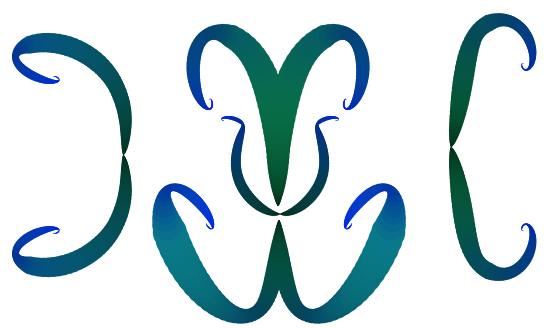
Local (like how butterflies are symmetric)

Local symmetry
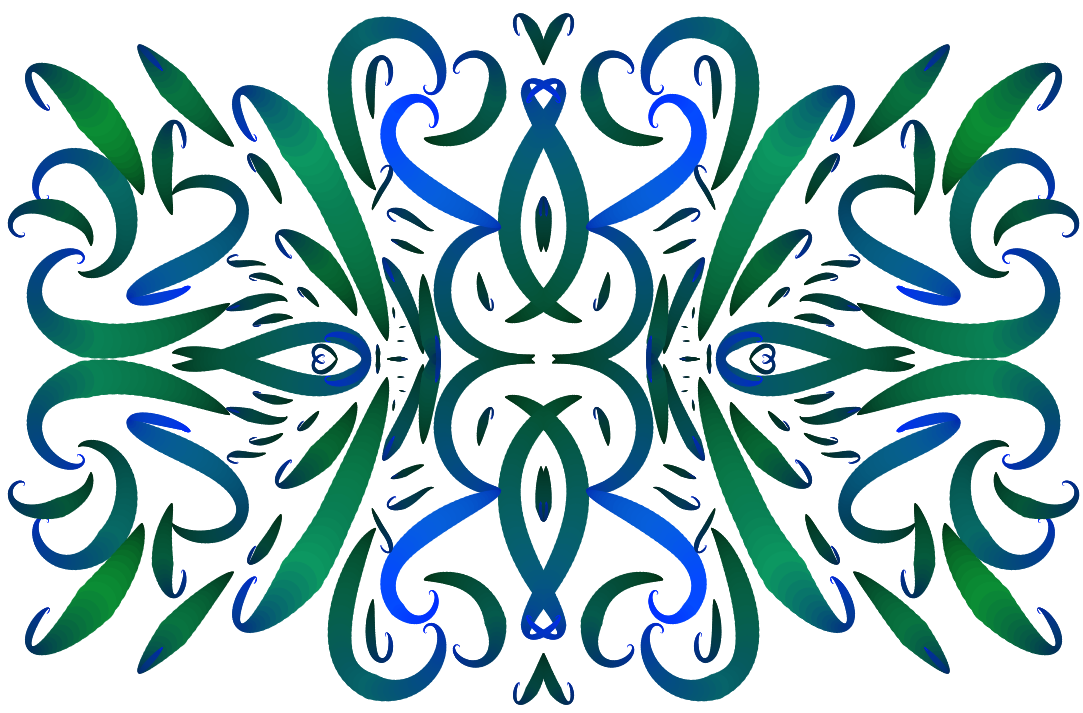
And global, like how kaleidoscopes are symmetric

Global symmetry
At this point, you can make some really pleasant looking patterns, like the following few



It is important to note that these three were all made with one single stroke.
This is were it gets really interesting, using one brush is kind of interesting, but real brushes have hundreds of tiny hairs. What can we make if we can orchestrate swarms of brushes? Turns out, this application got a lot more interesting.
Let's start with the basics, swarms have four configurable parameters.
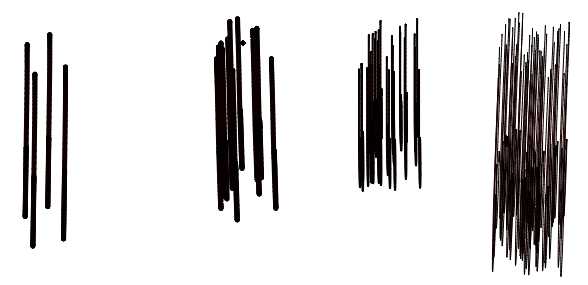
First, Swarm size, how many brushes you're controlling at the same time.
 (note that I'm decreasing line-width for clarity)
(note that I'm decreasing line-width for clarity)
Second, Swarm offset, this is a radius in which each brush gets a random location, the larger the offset, the more spread out the swarm gets.

Swarm size
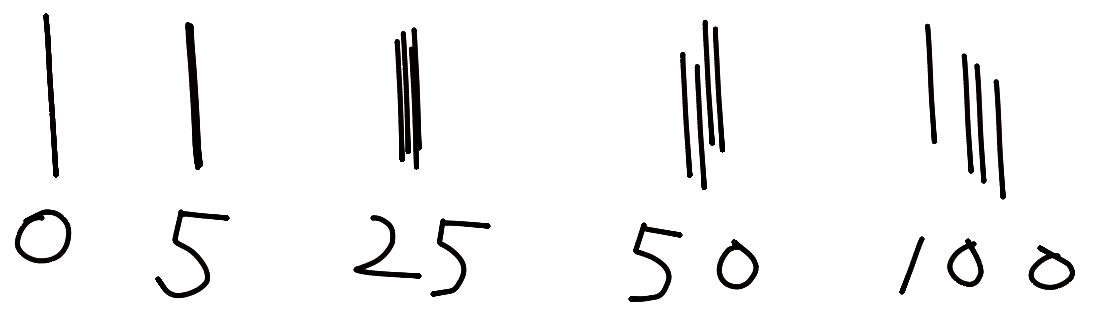
Third, Swarm scale, affecting speed, the higher you set this parameter, the more some of the brushes move faster or slower.

Swarm size
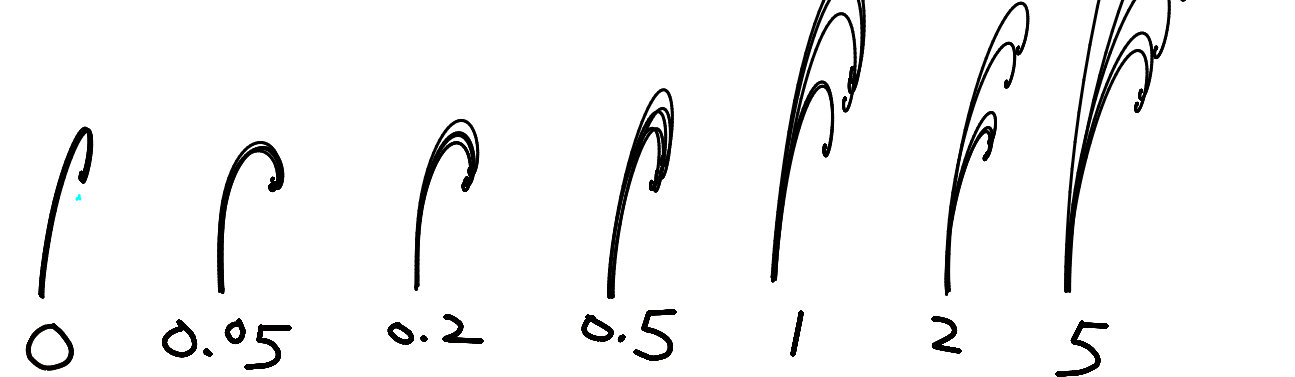
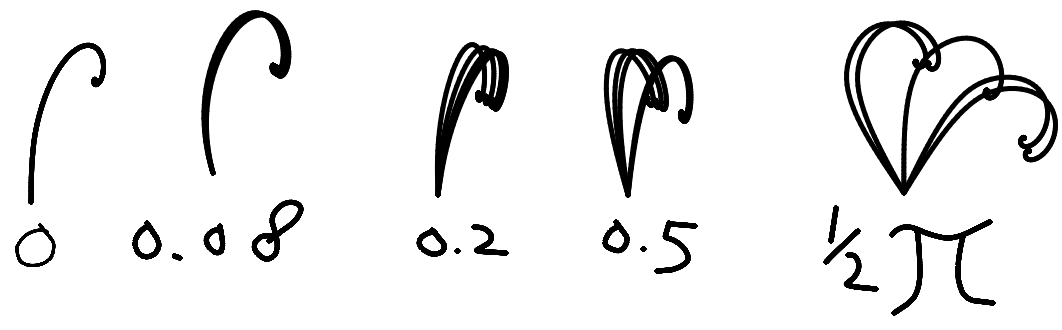
And last, Swarm rotation, affecting what direction particles initially move into. The rotation is measured in radians

Swarm size
Each on their own, they don't look like much, but when combined with every other feature in this experiment, you can get some pretty darn interesting things, for real this time.
Draw plant-like shapes in one stroke

Spread
Draw fluffy-looking birds in one stroke.

Bird

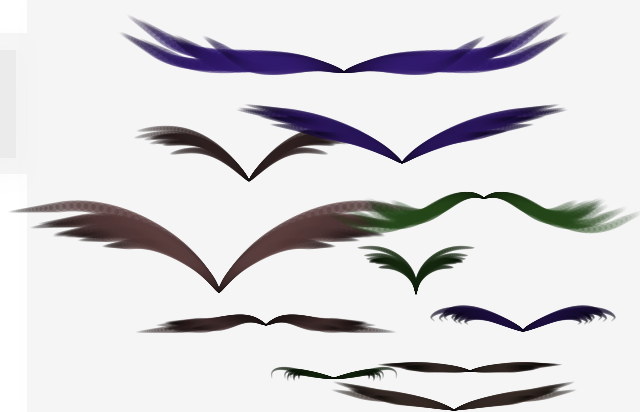
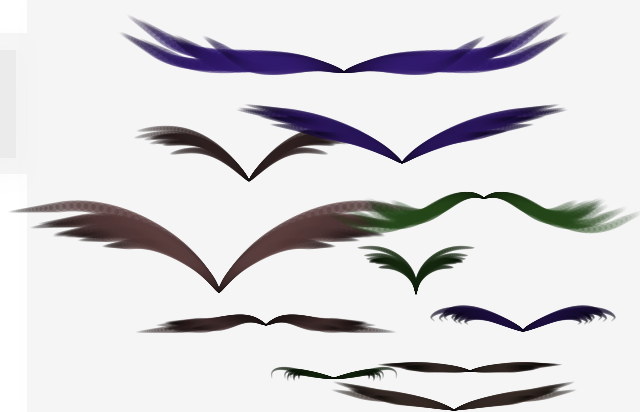
Flock of birds
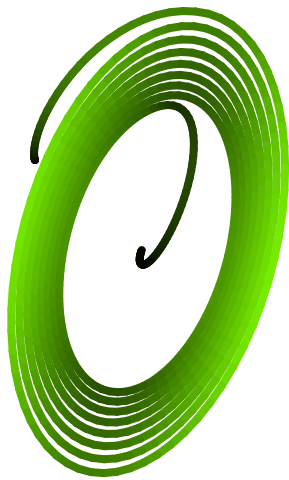
Draw weird abstract somewhat pretty looking things

Heart of ice

Weird green angel thing
I'm not much of an artist, and I don't know much about color, but I managed to create a few drawing that I like. By far my favorite remains the drawing of birds, they're so simple to create once you get the right settings.

Flock of birds

Jellyfish

death lotus

atom
I'm hoping that you've got a few ideas of your own either to try out in this system, or ideas to add in your own generative artwork.